Modifier les icônes des dossiers de raccourcis sous Firefox 82
Bonjour !
Je me suis mis à trier mes raccourcis récemment. J'en ai plus de 800, et ils attendaient tous bien sagement dans un dossier nommé "vrac" depuis des années. Je me suis donc attelé à la lente tâche de les organiser un peu, mais je suis vite arrivé à court de place dans ma barre des raccourcis pour créer des dossiers.
Je me suis alors demandé si on ne pouvait pas cacher le nom du dossier pour n'afficher qu'une icône, ce qui prend moins de place.
Voici donc la marche à suivre pour remplacer les icônes banales des dossiers en jolies images personnalisées !

Il est à noter qu'il existait des modules qui faisaient exactement ça il y a quelques années, mais qui ne sont malheureusement pas compatibles avec les webextensions. Il va donc falloir faire ça à la main.
Je suis tombé sur un article décrivant la même méthode au moment d'écrire ce billet, donc je le cite ici.
Sans plus attendre, commençons.
Au secours, j'ai perdu mon userChrome.css !
La première étape pour changer les icônes des dossiers dans les raccourcis est de se créer un fichier userChrome.css situé dans un dossier chrome, qui doit être placé dans le dossier de votre profil Firefox.
Pour ce faire, rien de plus simple :
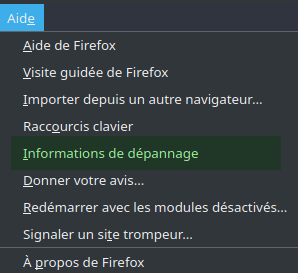
- Dans Firefox, cliquez sur "aide", puis sur "informations de dépannage".

- Dans la fenêtre qui s'ouvre alors, cherchez la ligne "Répertoire de profil", puis cliquez sur le bouton "Ouvrir le dossier correspondant".
- C'est dans ce dossier que vous devez créer un dossier nommé "chrome", s'il n'est pas présent.
- Dans ce dossier, créez un fichier userChrome.css, ouvrez-le dans votre meilleur éditeur de texte (ed évidemment), et préparez-vous pour la suite.
Explications diverses
C'est facile, on va écrire en css que pour un dossier avec un certain nom, on remplace l'image par une autre image. La barre de raccourcis est en fait une liste, et les images sont en fait les puces. Or les puces, ça se remplace.
Voilà. C'est tout.
Le coooode !
/* PATATE */
.bookmark-item[label="patate"]{
list-style: url("./icons/patate.png") !important;
}
La première ligne est un commentaire CSS, et n'est pas requise pour faire fonctionner le tout (c'est juste un aide mémoire un poil plus lisible que le "label=patate" ligne 2).
Ensuite, on sélectionne l'item nommé "patate" dans la liste .bookmark-item, et on édite le list-style pour que l'image de la puce soit piochée dans le dossier icons (qu'on prend soin de créer dans le dossier chrome). Cette image est très justement nommée "patate".
$ ls -R chrome
chrome:
icons userChrome.css
chrome/icons:
patate.png
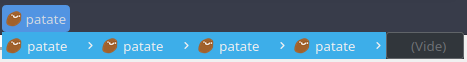
Il nous suffit de redémarrer Firefox pour voir que ce stratagème a très bien fonctionné :

Libre à vous de rajouter d'autres images dans le dossier icons, et d'éditer d'autres icônes de dossiers dans votre superbe fichier userChrome.css !
Attention à bien choisir des noms de dossiers uniques, parce que tous les éléments avec le même nom auront l'icône.

D'ailleurs je me permets de vous glisser le lien vers userchrome.org en guise de conclusion à ce billet, vu que ce site contient pas mal d'informations intéressantes.
À bientôt pour un prochain article :)